如果你是mac用户,code--首选项--设置,进入后和window不太一样,mac展示的是一个列表:

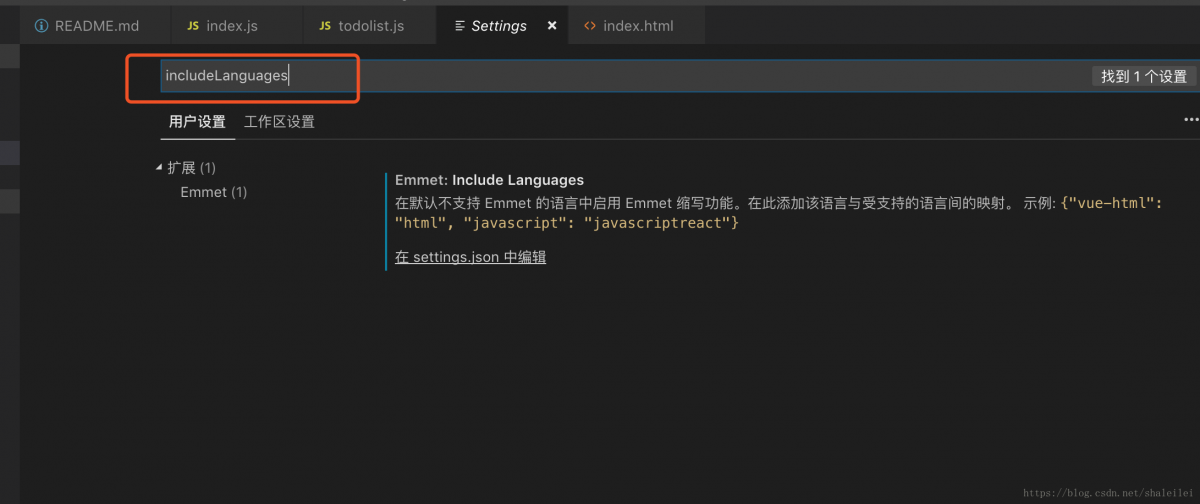
你可以自己搜索includeLanguages

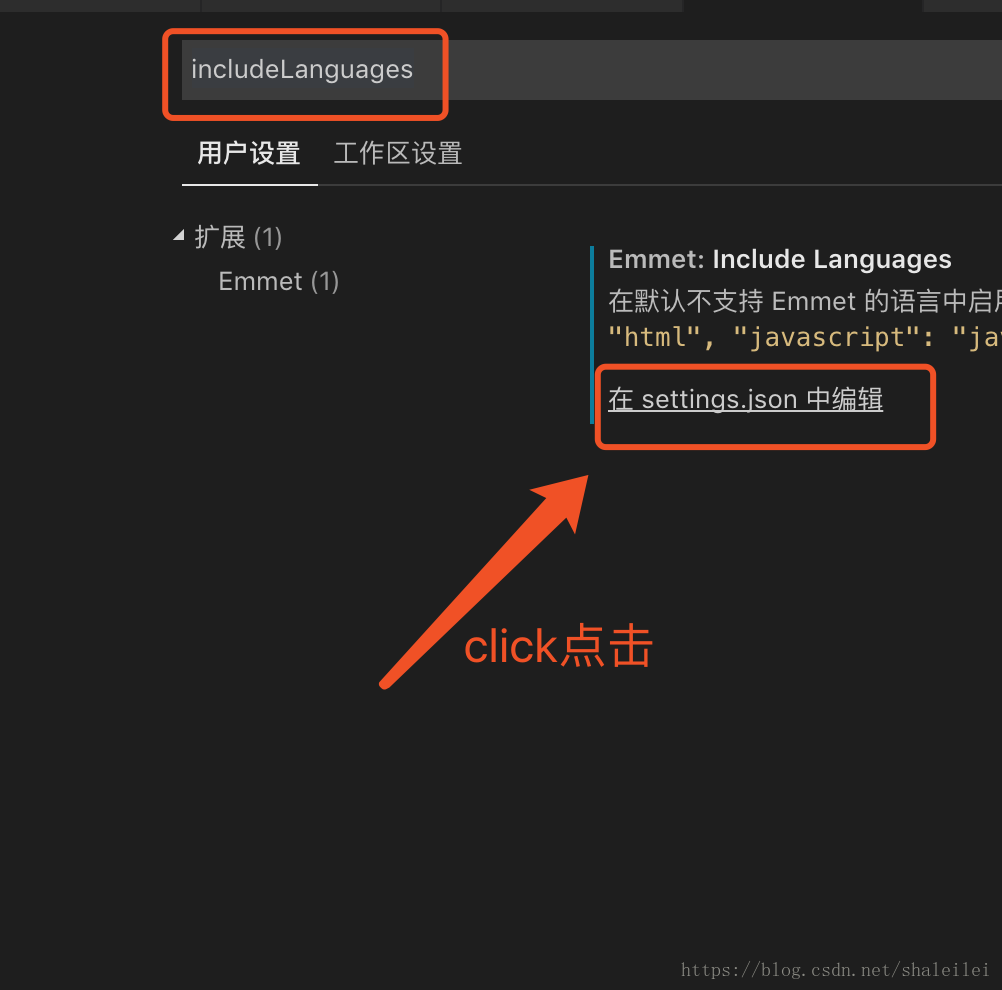
然后进入到用户设置,点击settings.json中编辑,进入到新画面

把这段话加上去就可以了
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
以下是我的settings设置代码:
{
"workbench.colorTheme": "Monokai",
"editor.fontSize": 16,
"editor.formatOnType": true,
"explorer.confirmDragAndDrop": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"prettier.singleQuote": true,
"prettier.semi": false,
"prettier.jsxSingleQuote": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"editor.formatOnSave": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}