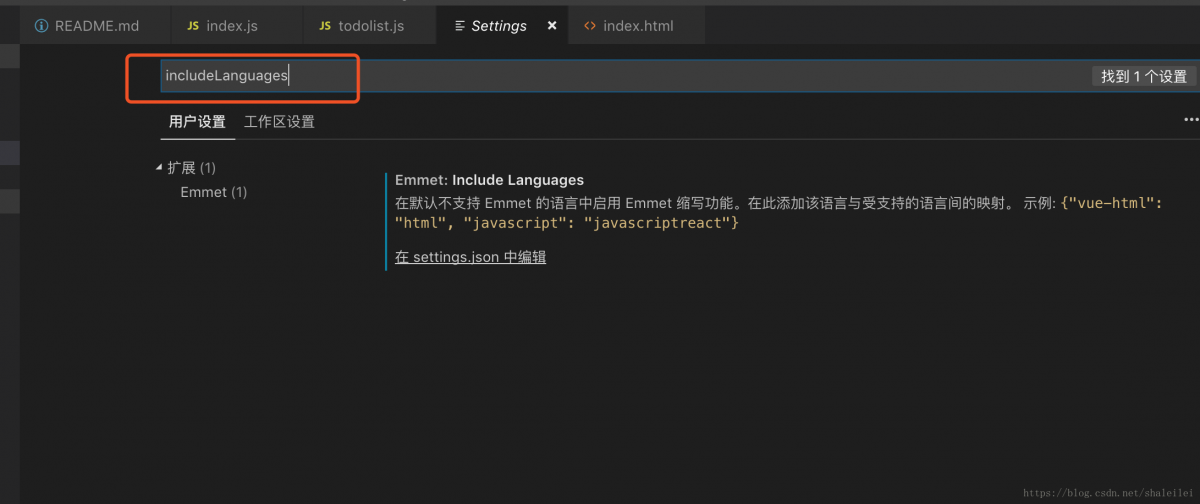
如果你是mac用户,code--首选项--设置,进入后和window不太一样,mac展示的是一个列表:

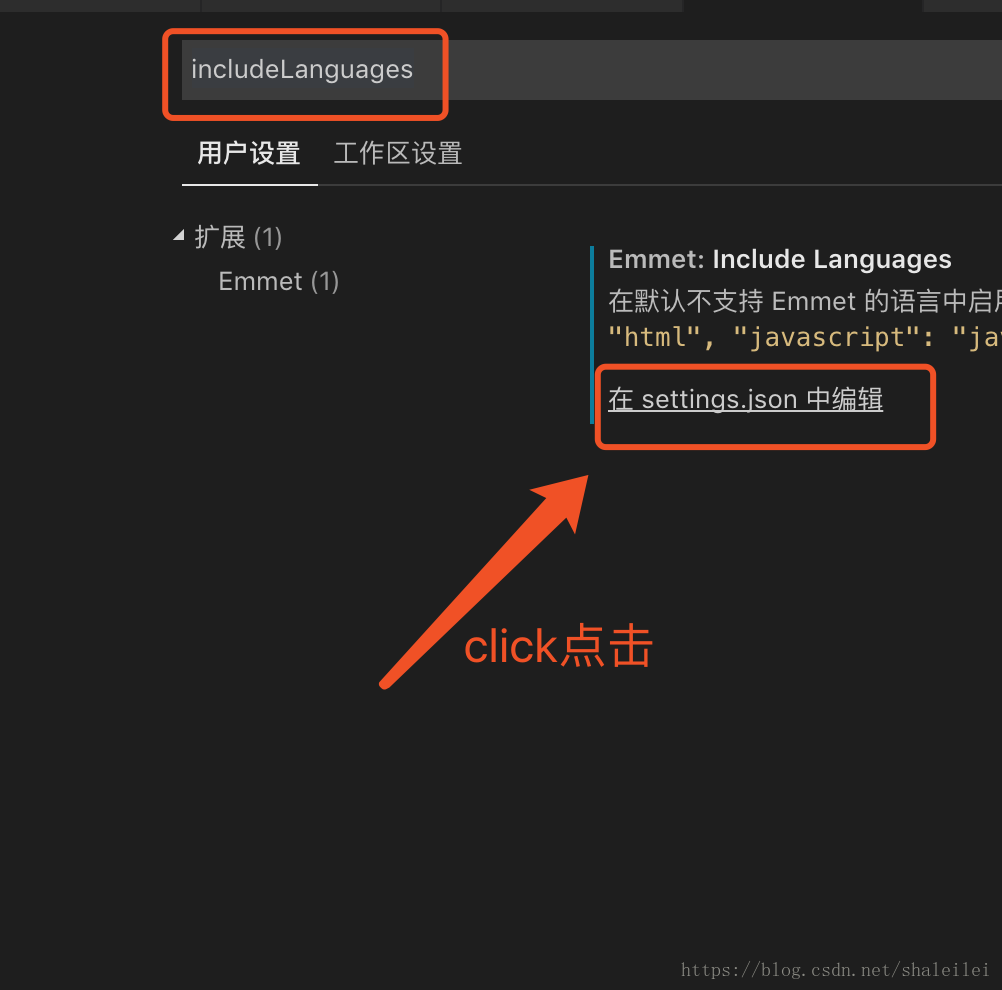
你可以自己搜索includeLanguages

然后进入到用户设置,点击settings.json中编辑,进入到新画面

把这段话加上去就可以了
今天分享下前端所有的知识体系。
个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节,
当然你不一定要成为前端专家,但是你至少要懂前端才行,这样等网站做大之后你招人才能找到合适的人才,有一双慧眼很重要。
问题重现:
解决办法:
明月当空照,碧玉阶上留。
问君何事绕,一丝离别愁。
我欲明年再续,又恐尔等无趣,今夜寐难眠。
转别群,抵百度,招无数。不应有恨,何时才见众群友。
起身看QQ,何似在群聊!人有悲欢离合,群有你来我散,此事古难全!
但愿人长久,千里话Drupal。
原文标题:Configuration management in Drupal 8 作者:Dries Buytaert
本文由风筝翻译,龙马校对,转载请注明出处:http://longma.org/configuration-management-in-drupal-8